How to add YEM to a WordPress Button
How to Add YEM to a button on your WordPress website. YEM is a leading enquiry management tool which allows business owners to collect enquiries smartly with automated reponses, funnel enquiry types, multiple team members and more. YEM’s free tools are used by wedding suppliers
around the world to increase their bookings. And below I’ll show you how to add it to a WordPress menu item (and potentially attach it to any item!).
- Log into YEM
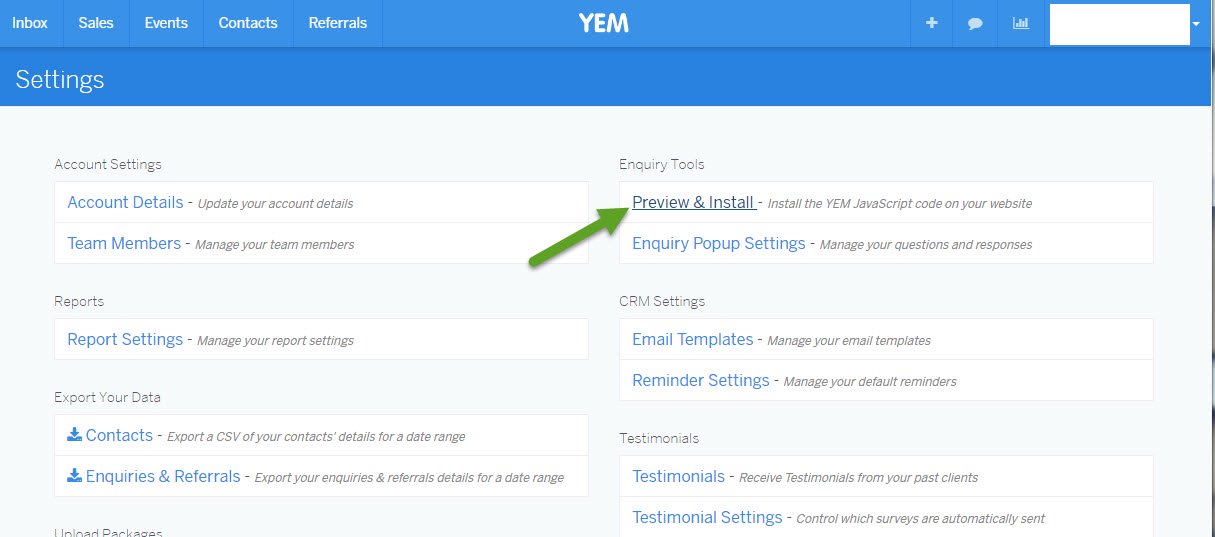
- Go to Preview and Install
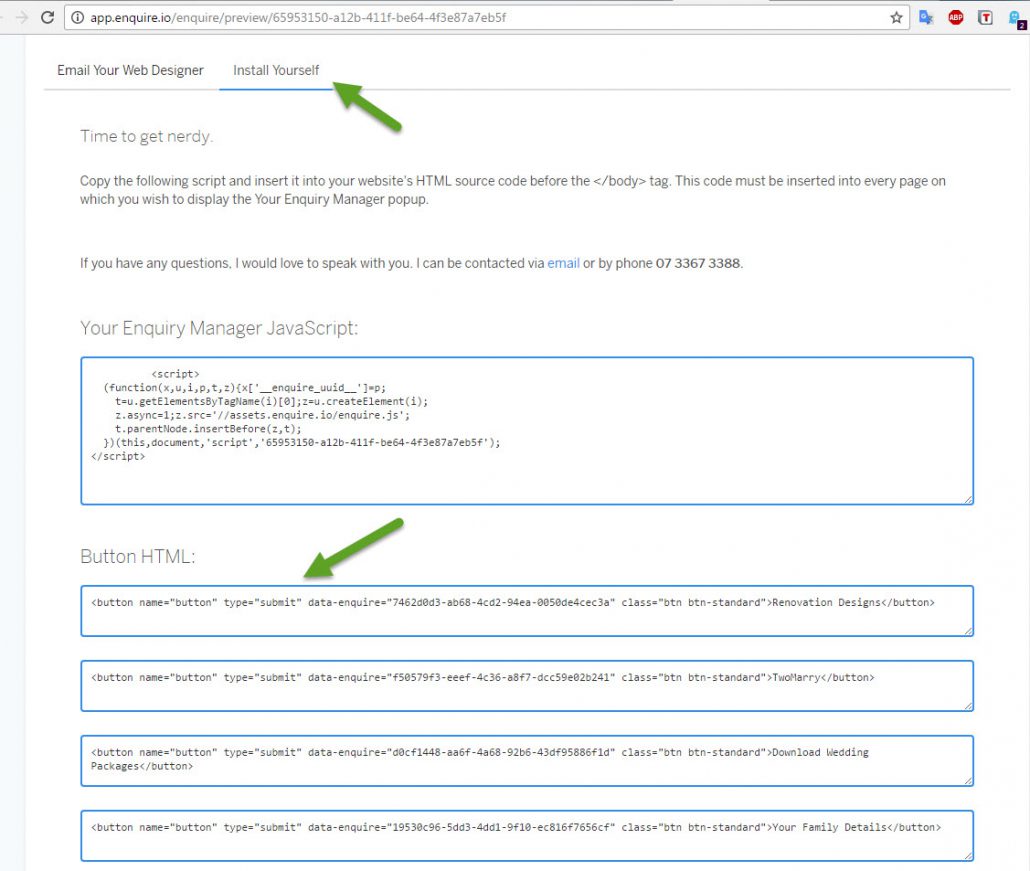
- Click Install Yourself
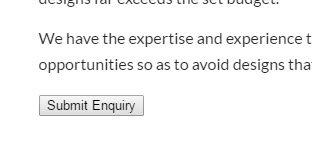
- Copy the button HTML code into your page.


How to add it to a WordPress menu item (and potentially attach it to any item!)
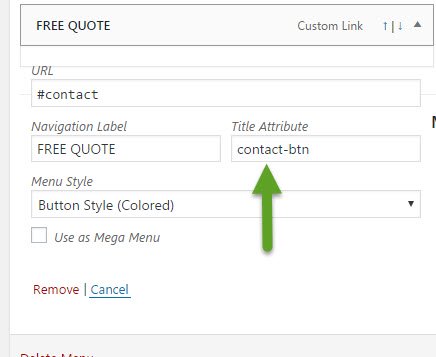
Add an identifier to your wordpress menu item. In this case I’ve added a title attribute.

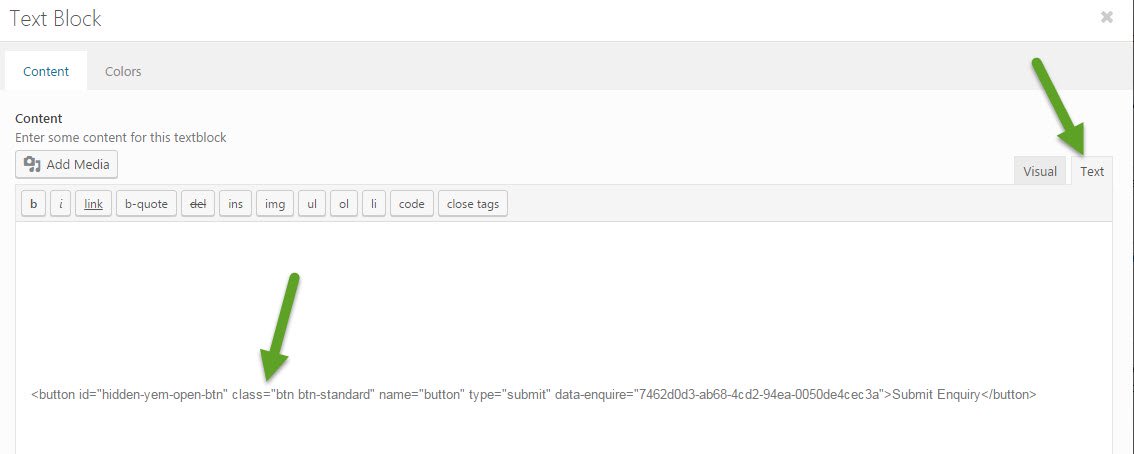
Find your YEM button code (shown in previous step) and copy this into your page.


Add this JavaScript to your page to trigger the button click.
jQuery(‘a[title=”contact-btn”]’).on(‘click’, function(e) { e.preventDefault(); jQuery(‘#hidden-yem-open-btn’).click(); }); Add this CSS to hide the trigger button.

That’s it the YEM tab should now open when you click any button with that ID.
Other thoughts:
– put the hidden button in your footer with the JS so it appears on all pages.
Full Script
https://jsfiddle.net/wecy4pqj/



Leave a Reply
Want to join the discussion?Feel free to contribute!